横倒しの動画をYouTube上で回転して、ホームページで縦に表示する方法
デジタルサイネージ(液晶看板)で使う縦型の動画は、
折角作った動画ですから、できればホームページやブログで表示したいものです。
つまり、こんな動画を

↓
こんな風にホームページやブログに表示したい

この方法はいくつかありますが……
(1)動画データを縦型に変換する
(2)CSSで指定する(HTML5以降)
(3)YouTube上で動画を回転する
といった方法が一般的です。
この記事では、(3)の「YouTube上で動画を回転する」方法を紹介します。
以前はYouTubeプレーヤーで上手くできなかった設定ですが、
いつの間にかバージョンが上がって、プレイヤーの縦横比も調整できるようになりました。
いやぁ、商業サイトにとってはありがたい時代ですよ。
<手順>
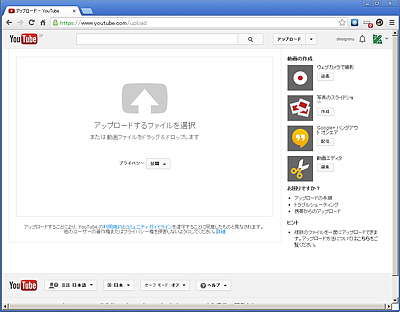
(1)YouTubeに動画を投稿

動画投稿の方法は省略します
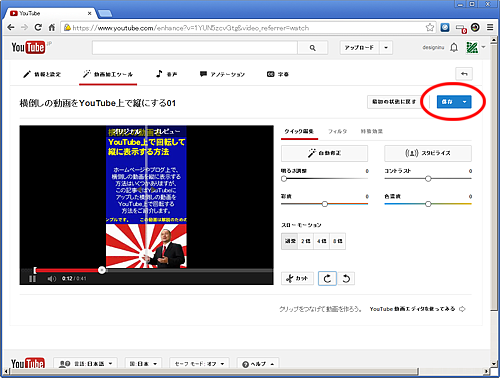
(2)動画ページの「動画加工ツール」をクリック

(3)回転ツールで縦方向に変換

(4)保存して変換開始

変換作業には時間が掛かります
(5)変換した動画をホームページやブログに貼り付ける

【注意】
YouTubeの埋め込みコード欄では、動画URLの一部が省略されています。
これをそのまま貼り付けると、古いホームページ作成ツール
(ホームページビルダーの14やBINDの4など)に貼り付けると、
動作がフリーズする場合があります。
この場合、省略されている箇所に「http:」を追記すると不具合を回避できます。
修正前 src="//www.youtube.com/enbed/アドレス"
修正後 src=" http://www.youtube.com/enbed/アドレス"
↓
・・・・・・しかし、この体裁では左右が空いて不格好だ!
(6)プレーヤーの形をととのえる
貼り付けタグの width と hight を変更して、縦型動画に合うように調整します。
一般的なHD動画は16:9の比率なので、おおむね、
動画の高さ=(16×動画の幅)÷9
動画の幅=(9×動画の高さ)÷16 となります。
貼り付けた後に、実際にプレーヤーの体裁を見て、微調整していきます。
<iframe width="400" height="730" src="http://www.youtube.com/embed/1YUN5zcvGtg" frameborder="0" allowfullscreen></iframe>
<iframe width="300" height="550" src="http://www.youtube.com/embed/1YUN5zcvGtg" frameborder="0" allowfullscreen></iframe>
<iframe width="200" height="380" src="http://www.youtube.com/embed/1YUN5zcvGtg" frameborder="0" allowfullscreen></iframe>
デジタルサイネージ
素材配布
動画制作
YouTube活用