GoogleSites(グーグルサイト)を
デジタルサイネージに使う
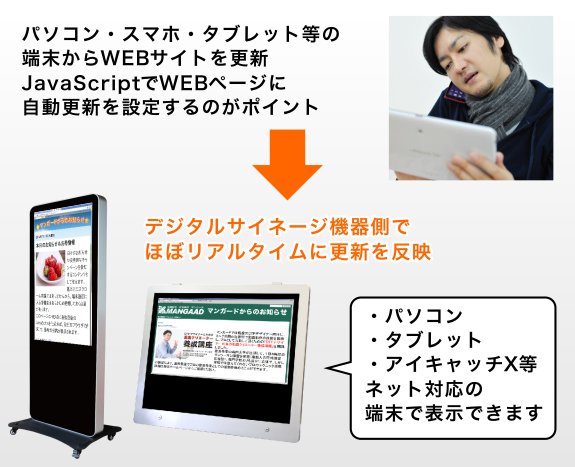
デジタルサイネージの表示に便利な「GoogleSite(グーグルサイト)」について解説します。GoogleSitsは「商用可能・JavaScript対応・無料」のホームページサービスです。WEBブラウザ経由で更新できるので、スマートフォンやタブレットからデジタルサイネージを更新できます。

■導入までのステップ
1、GoogleSitesを導入する
2、GoogleSitesをデジタルサイネージ向けに設定する
3、記事を投稿する
4、サイトに自動更新のJavaScriptを挿入する
■ページの制作例

※フルHDモニタの全画面表示を想定して制作しています。
このページでは1ページコンテンツを常時表示する方法を解説します。
端末側にGoogleChromeを使うとより簡単に設定できます。
関連記事 フリーソフトで作る更新型デジタルサイネージシステム
1、GoogleSitesを導入する
まずは、GoogleSitesを導入しましょう。
尚、サービスの利用にはGoogleアカウントが必要です。
アカウント取得→ https://accounts.google.com/SignUp
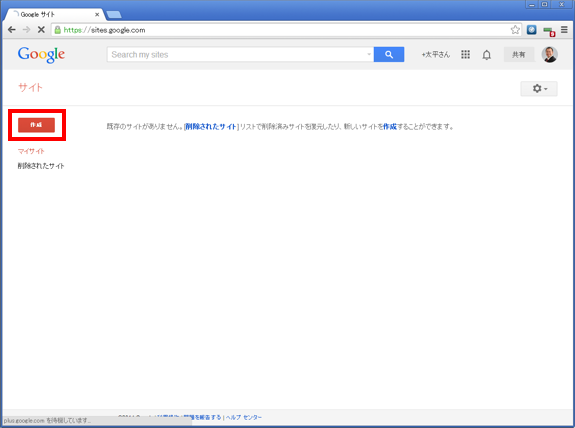
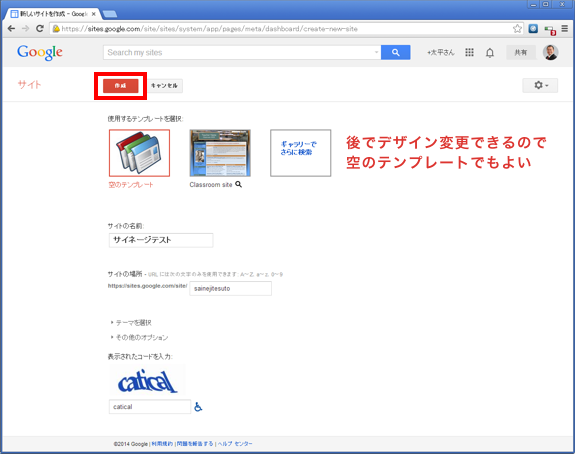
https://sites.google.com/ にアクセスして「作成」ボタンを押します。
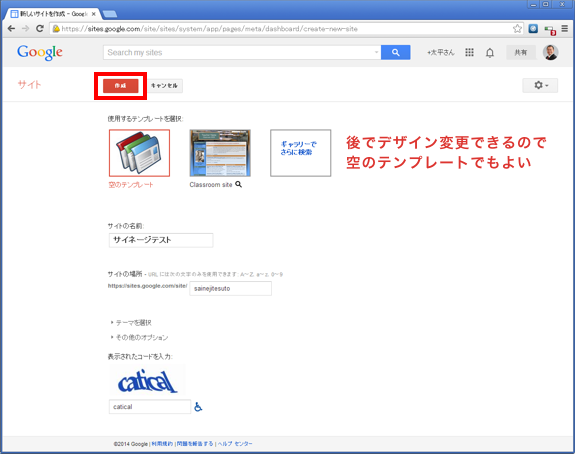
各設定を選択・入力して、認証コードを入力後、再び「作成」を押します。

・テンプレート……好みのデザインを選ぶ
・サイトの名前……店舗名でよいでしょう
・サイトの場所……URLを入力します
・テーマ……好みのデザインを選ぶ
・その他のオプション
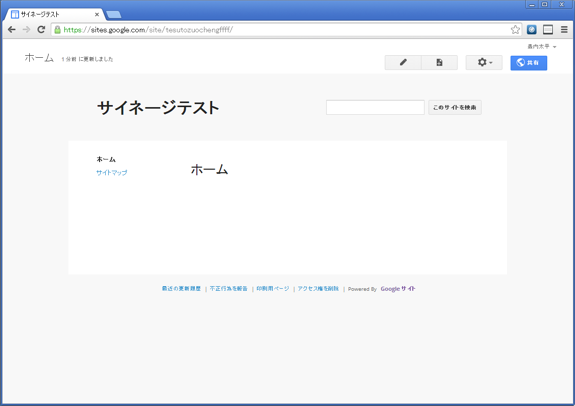
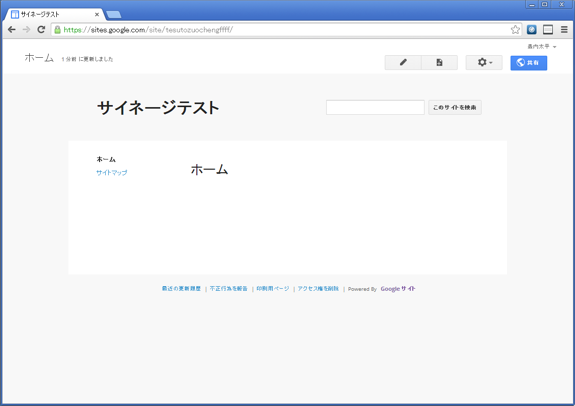
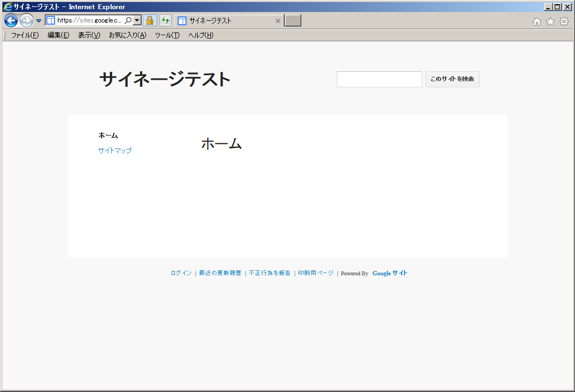
サイトができました。

この白紙のサイトを、デジタルサイネージのモニターに合わせて設定します。
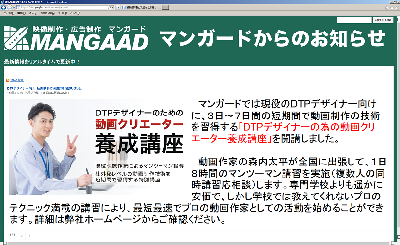
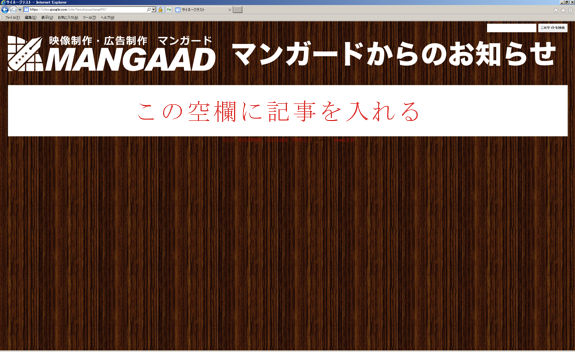
作成時点でネット上に公開されています。

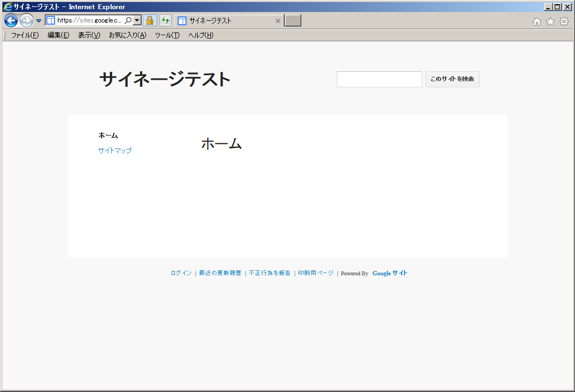
画像はGoogleにログインしていないInternet Explorerからページを開いた状態です。
URLにデジタルサイネージ機器でアクセスすると表示を確認できます。
尚、サービスの利用にはGoogleアカウントが必要です。
アカウント取得→ https://accounts.google.com/SignUp
https://sites.google.com/ にアクセスして「作成」ボタンを押します。
各設定を選択・入力して、認証コードを入力後、再び「作成」を押します。

・テンプレート……好みのデザインを選ぶ
・サイトの名前……店舗名でよいでしょう
・サイトの場所……URLを入力します
・テーマ……好みのデザインを選ぶ
・その他のオプション
サイトができました。

この白紙のサイトを、デジタルサイネージのモニターに合わせて設定します。
作成時点でネット上に公開されています。

画像はGoogleにログインしていないInternet Explorerからページを開いた状態です。
URLにデジタルサイネージ機器でアクセスすると表示を確認できます。
2、GoogleSitesをデジタルサイネージ向けに設定する
デジタルサイネージ用のコンテンツは、縦型であれ横型であれ、全画面表示で使います。
全画面を使ったコンテンツになるように、ページ幅等を調整します。
今回は1920x1080pixのフルHDモニタで横型表示する場合で解説します。
縦型の場合はサイトの幅を1040px程度に調整すると丁度良いでしょう。
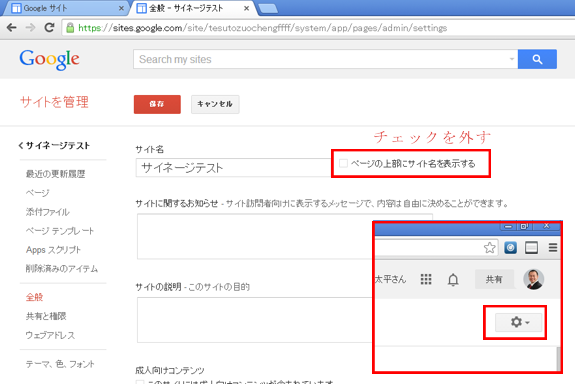
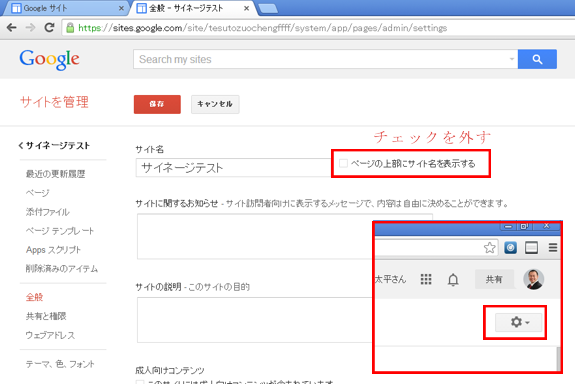
①ページ右上の歯車アイコン → サイトを管理
「ページの上部にサイト名を表示する」のチェックを外して「保存」
左側メニューのサイト名をクリックすると戻る

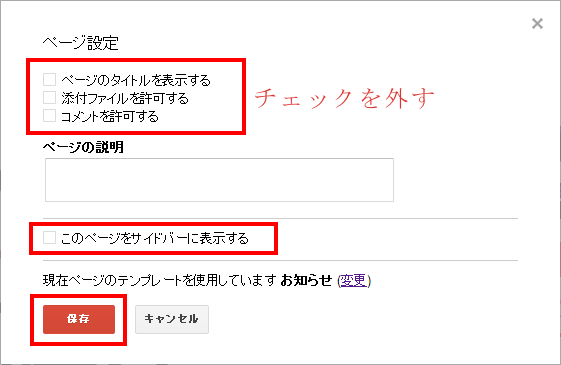
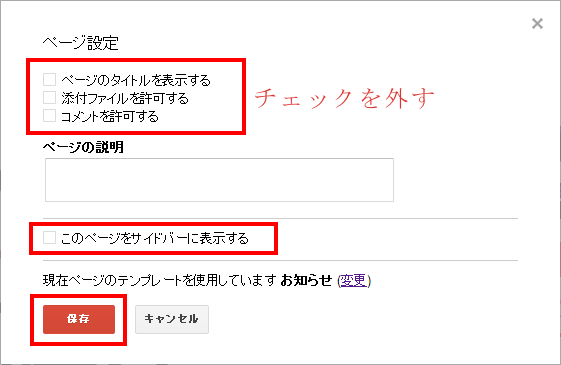
②歯車アイコン → ページ設定
「ページのタイトルを表示する」「添付ファイルを許可する」
「コメントを許可する」「このページをサイドバーに表示する」
の全てのチェックを外して「保存」をクリック

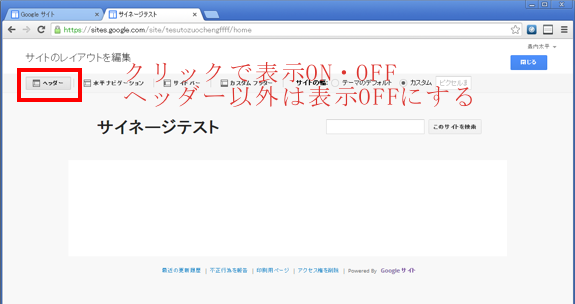
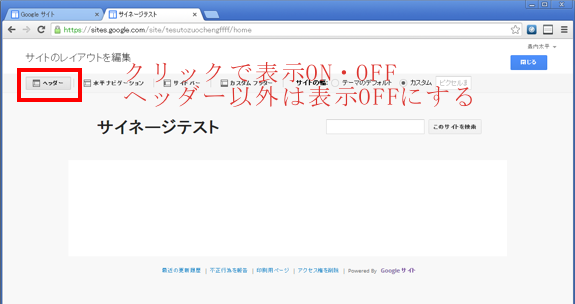
③歯車アイコン → サイトのレイアウトを変更
・上段のボタンを押して、ヘッダー以外を無効にする
・サイトの幅をカスタムに選択して、幅を1880pxに変更
・尚、ヘッダーまで非表示にしてもかまわない(その分本文の表示領域が広がるため)

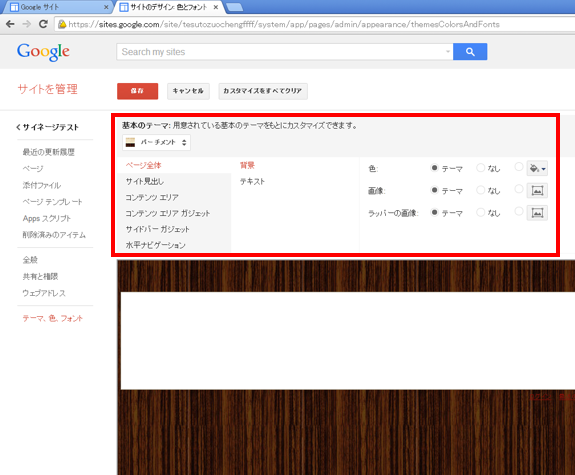
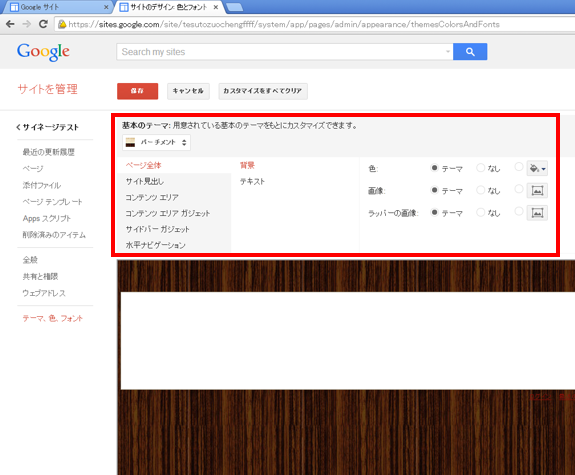
④歯車アイコン → サイトを管理 → テーマ、色、フォント
基本のテーマを選択して外観を選ぶ
右上の「その他のテーマを見る」から他のテーマを選べる
デザインを決めたら「保存」して
左側メニューのサイト名をクリックして戻る

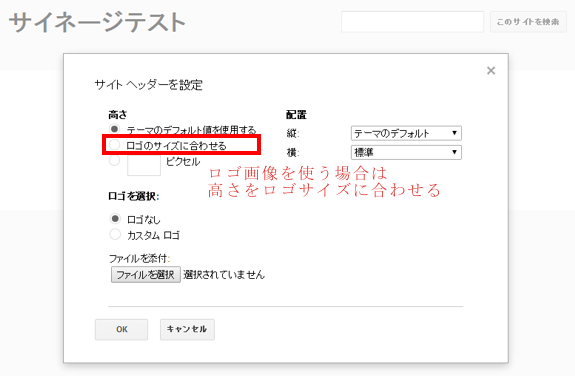
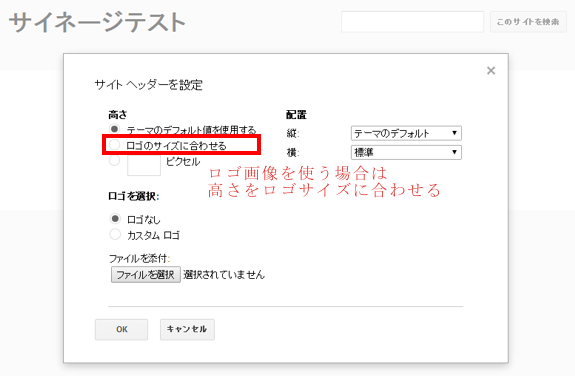
⑤歯車アイコン → サイトのレイアウトを変更 → ヘッダー部分をクリック
・幅1880×高さ100~200pixのヘッダ画像を作ると、キャッチーな画面になる
・ヘッダ画像を使う場合、高さは「ロゴに合わせる」を選択
・ヘッダ画像を表示しない場合は、この項目は飛ばしてもよい

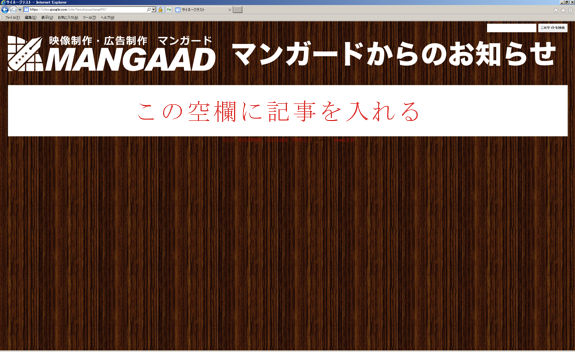
これで表示用の画面が設定されました。

全画面を使ったコンテンツになるように、ページ幅等を調整します。
今回は1920x1080pixのフルHDモニタで横型表示する場合で解説します。
縦型の場合はサイトの幅を1040px程度に調整すると丁度良いでしょう。
①ページ右上の歯車アイコン → サイトを管理
「ページの上部にサイト名を表示する」のチェックを外して「保存」
左側メニューのサイト名をクリックすると戻る

②歯車アイコン → ページ設定
「ページのタイトルを表示する」「添付ファイルを許可する」
「コメントを許可する」「このページをサイドバーに表示する」
の全てのチェックを外して「保存」をクリック

③歯車アイコン → サイトのレイアウトを変更
・上段のボタンを押して、ヘッダー以外を無効にする
・サイトの幅をカスタムに選択して、幅を1880pxに変更
・尚、ヘッダーまで非表示にしてもかまわない(その分本文の表示領域が広がるため)

④歯車アイコン → サイトを管理 → テーマ、色、フォント
基本のテーマを選択して外観を選ぶ
右上の「その他のテーマを見る」から他のテーマを選べる
デザインを決めたら「保存」して
左側メニューのサイト名をクリックして戻る

⑤歯車アイコン → サイトのレイアウトを変更 → ヘッダー部分をクリック
・幅1880×高さ100~200pixのヘッダ画像を作ると、キャッチーな画面になる
・ヘッダ画像を使う場合、高さは「ロゴに合わせる」を選択
・ヘッダ画像を表示しない場合は、この項目は飛ばしてもよい

これで表示用の画面が設定されました。

3、記事を投稿する
デジタルサイネージに表示する記事を投稿します。
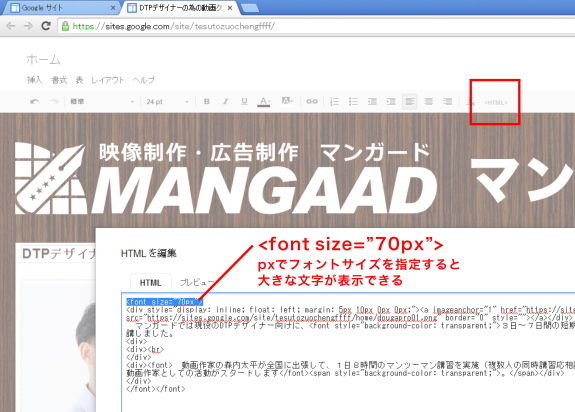
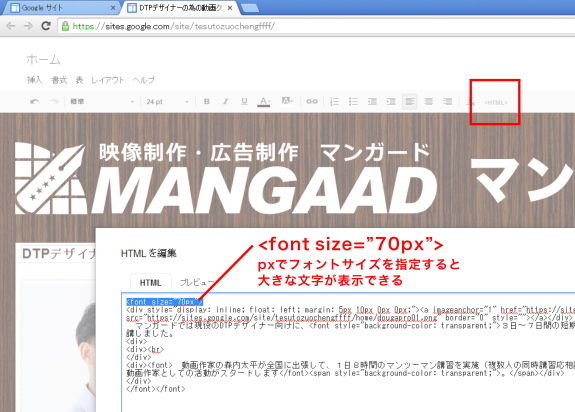
■大きなフォントで表示する
特大フォントは編集画面ではなく、HTML画面で指定します。
<font size=" 70pt">のように、ptで書体サイズで指定します。

■画像を貼り付ける
表示スペースが限られているので、
貼り付けた画像はテキストの折り返しをONにするとよいでしょう。

■動画を貼り付ける場合
動画を貼り付ける場合は、YouTubeの埋め込みコードに自動再生と関連動画非表示のコードを追加します(赤字部分)。
例)
<iframe width="560" height="315" src="//www.youtube.com/embed/*********** ?autoplay=1&rel=0" frameborder="0" allowfullscreen></iframe>
YouTube動画の貼り付け2014年7月現在、繰り返し再生に対応していませんので、
「Javascriptによるページの再読み込み→動画の自動再生」で繰り返し再生します。
→ 関連記事
Javascriptでホームページを自動更新してデジタルサイネージに使う
更新間隔を頻繁にすると端末の負荷に負荷が掛かりますので、常に動画を繰り返し再生する場合はSWF(フラッシュ動画)形式にする方が良いと思います。
■大きなフォントで表示する
特大フォントは編集画面ではなく、HTML画面で指定します。
<font size=" 70pt">のように、ptで書体サイズで指定します。

■画像を貼り付ける
表示スペースが限られているので、
貼り付けた画像はテキストの折り返しをONにするとよいでしょう。

■動画を貼り付ける場合
動画を貼り付ける場合は、YouTubeの埋め込みコードに自動再生と関連動画非表示のコードを追加します(赤字部分)。
例)
<iframe width="560" height="315" src="//www.youtube.com/embed/*********** ?autoplay=1&rel=0" frameborder="0" allowfullscreen></iframe>
YouTube動画の貼り付け2014年7月現在、繰り返し再生に対応していませんので、
「Javascriptによるページの再読み込み→動画の自動再生」で繰り返し再生します。
→ 関連記事
Javascriptでホームページを自動更新してデジタルサイネージに使う
更新間隔を頻繁にすると端末の負荷に負荷が掛かりますので、常に動画を繰り返し再生する場合はSWF(フラッシュ動画)形式にする方が良いと思います。
デジタルサイネージ
素材配布
動画制作
YouTube活用