タッチスクリーン型デジタルサイネージのコンテンツ制作
コンテンツのみの制作から、機材を含めたシステムの構築まで承ります。
お客様が「操作する」能動的なデジタルサイネージ
観光地や複合商業施設でお馴染みの「タッチスクリーン(タッチパネル)型デジタルサイネージ」用のコンテンツを制作するサービスです。
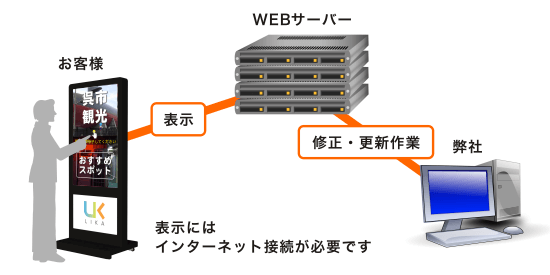
弊社契約のWEBサーバーにコンテンツを制作・アップロード後、お客様のデジタルサイネージ機器に表示します。
ご利用にはタッチスクリーン型デジタルサイネージが必要です。ご希望に応じて機器の導入もサポート致します。
制作例1(縦型)
制作例2(横型・外国語)
▶ランニングコスト不要

▶非操作時は通常のデジタルサイネージとして動作

※動画はWEBブラウザの仕様により自動再生に制限あり
▶HTML一式のフォルダ納品

コンテンツはHTMLで構成されており、画像等の素材を格納したindex.html入りのフォルダにて納品します。HTMLの編集環境があれば納品後の修正もお客様で対応(※)できます。
※お客様側で修正したHTMLデータを弊社で再修正はできません。
▶タッチ型デジタルサイネージの機材調達
構成の例①
トップページ(1階層)
全面動画のコンテンツで遠くのお客様に訴求します。タッチされるまでは販促用のデジタルサイネージとして動作します。
メニュー/ガイド(2階層)
トップページをタッチ後、メニュー画面が表示されます。一定時間操作を放置するとトップページに自動的に戻ります。
個別ページ(3階層)
メニューページから個別ページに移動します。一定時間操作を放置するとトップページに自動的に戻ります。

・音が出ます。ご注意ください。
・縦長のコンテンツです。ウインドウサイズを調整してご覧ください。
・スマホ/タブレットでは正確に表示されません(動画再生不可)。PCでご確認ください。
音声を伴う動画の自動再生制限について
Chrome等のWEBブラウザは、「音声を伴う動画の自動再生」を個々の仕様で制限しています。最初の画面が表示されて、最初のクリック(URLを押してのジャンプ)は人の手による操作を必要とし、その後は自動で動作を始めます。
店舗用デジタルサイネージ等で完全自動で運用したい場合は、動画に「mute」属性を付けて消音する、専用のシステムを介する、マウス操作のマクロを併用する等の手法があります。
動画の自動再生を扱う場合の推奨WEBブラウザ
2024年3月現在、音声や動画の自動再生を扱うコンテンツでは「Firefox」ブラウザを推奨します。FireFoxはURLバーの左にある設定ボタンより「自動再生-音声と動画を許可」があり、機能面で自動再生がサポートされています。そのほか、Microsoft Edge の Internet Explorer モード も自動再生時の機能制限を回避できます(古い仕様のためCSSやJavaScriptに一定の制限あり)。
構成の例②
トップページ(1階層)
起動時のページは日本語によるアナウンスと自動再生&ループ設定の動画です。BGMは動画と別にMP3音声をループ再生しています。上部の言語選択はGIFアニメを使ってタッチを促しています。
外国語ページ(2階層)
外国語翻訳+外国語ナレーション(合成音)のオプション制作です。
トップページを含め全ページフラットな構成にしています。この作例では、切替後のページが繰り返し再生されますが、JavaScriptにより一定時間で特定のページに自動切り替えできます。

・音が出ます。ご注意ください。
・ウインドウサイズを調整してご覧ください。
・スマホ/タブレットでは正確に表示されません(動画再生不可)。PCでご確認ください。
音声を伴う動画の自動再生制限について
Chrome等のWEBブラウザは、「音声を伴う動画の自動再生」を個々の仕様で制限しています。最初の画面が表示されて、最初のクリック(URLを押してのジャンプ)は人の手による操作を必要とし、その後は自動で動作を始めます。
店舗用デジタルサイネージ等で完全自動で運用したい場合は、動画に「mute」属性を付けて消音する、専用のシステムを介する、マウス操作のマクロを併用する等の手法があります。
構成の例③
トップページ(1階層)
展示会向けのコンテンツ例です。トップページで動画+リンクのレイアウトですが、更に一階層上に、キャッチーな待ち受け画面の設定も可能です。背景と手前の動画がそれぞれ動いていますが、再生機器の負担軽減のため一体化しています。
カテゴリ(2階層)
トップページと同じ仕様です。さらに各ソリューション・企業の紹介にリンクしています。
ソリューション・企業紹介
各企業の紹介ページです。サンプルでは企業の動画を配置する仕様ですが、持ち込みこまれる動画の長さで販促に差が出るため、公平性のため静止画ベースにする場合もございます。各ページは来訪者が操作を途中で放置しても、一定時間でトップページに戻ります。

・音が出ます。ご注意ください。
・ウインドウサイズを調整してご覧ください。
・スマホ/タブレットでは正確に表示されません(動画再生不可)。PCでご確認ください。
・全ページフルHD動画を配置しており、読み込みに時間が掛かります。光回線での視聴をお勧めします。
・実際の操作感を確かめたい事業者様は、ページ下部のフォームよりオフライン版のサンプルデータをご依頼ください。
音声を伴う動画の自動再生制限について
Chrome等のWEBブラウザは、「音声を伴う動画の自動再生」を個々の仕様で制限しています。最初の画面が表示されて、最初のクリック(URLを押してのジャンプ)は人の手による操作を必要とし、その後は自動で動作を始めます。
店舗用デジタルサイネージ等で完全自動で運用したい場合は、動画に「mute」属性を付けて消音する、専用のシステムを介する、マウス操作のマクロを併用する等の手法があります。
構成の例④
トップページ(1階層)
静止画ベースの4K対応コンテンツです。メニュー画面はベースとなる4K画像、タッチ操作を促すアニメーション(APNGもしくはGIF)、ホットスポットによるリンク設定、の3点で構成しています。
カテゴリ(2階層)
4K解像度の画像を配置して、画面右下にタッチ用のホットスポットを設定しています。

・4Kモニター用のコンテンツです。
・ウインドウサイズを調整してご覧ください。
・スマホ/タブレットでは正確に表示されない場合があります。PCでご確認ください。
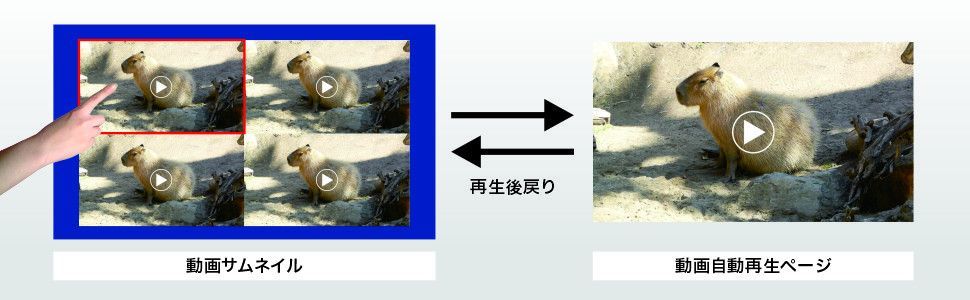
構成の例⑤
動画メニュー(1階層)
動画のサムネイルを複数設置します(サンプルは4点)。サムネイルはGIFアニメにして動きを付けることもできます。
動画の自動再生と自動戻り(2階層)
ページに移動後、MP4形式の動画を自動再生し、再生後メニューページに戻ります。この仕様ではページを開いて一定時間で遷移するのではなく、動画の再生終了を検知してページ遷移します。短い尺の動画に適しています。
仕様
・基本構造はWEBサイト制作と同じです。

・表示は1920x1080pixディスプレイに最適化されます。
・HTML5タグにより動画(MP4)、音声(MP3)を挿入します。
・制作時の動作検証はWindows+GoogleChromeです。
・JavaScriptによるページの自動切り替え(放置対策)。
・コンテンツは画像(PNG/JPG)で構成されます。
・「 noindex/nofollw」属性によりSEO効果はありません。
・インラインフレームにより、外部サイトの表示が可能です。
<インラインフレーム使用時の注意>
・表示範囲は最大で1920x1080pix(縦・横)です。
・JavaScriptにより一定時間でページが切り替わります。
・画面のスクロールは無効化されます。
・表示コンテンツ中のリンクはTop・Blank属性禁止です。
<ローカル(非ネット環境)での使用>
インターネットに接続しない環境でお使いの場合は、コンテンツのデータを納品致します。ローカルでコンテンツを表示するブラウザは、InternetExplorer もしくは Firefox が推奨です。GoogleChromeはローカル再生における音声付き動画の自動再生を規制しています。これをローカルで有効にするために、ローカルWEBサーバーの準備が必要な場合があります(別途案内)。
料金
※制作費はご相談内容により変わります。目安としてご覧ください。
| 制作料金 | 料金(税込) | 仕様・解説 | |||||
| トップページ | 33,000~55,000円 | 動画を使ったキャッチーなトップページです。お客様所有のPVを持込の場合は料金が下がります。動画無しの場合は30,000円です。 | |||||
| トップページ分割 | 無料 | トップページを分割して、お客様のブログやTwitterを表示します。頻繁に情報を更新する事業にお勧めします。 | |||||
| メニューページ | 33,000円 | トップページをタップした後で表示されるページです。メニューや案内を表示して、個別ページへのタップを促します。 | |||||
| 個別ページ | 22,000円 | 各コンテンツのページです。左記の料金は動画を配置しない場合の金額です。 | |||||
| 制作オプション | 料金(税込) | 仕様・解説 | |||||
| イメージ素材 | 実費+加工賃 | 写真提供や撮影が困難な場合、イメージ素材でコンテンツを制作できます。調達実費に加えて一定額の加工賃請求となります。 | |||||
| 出張撮影 | 33,000円/日+交通費 | フルHD~4Kカメラでの出張撮影です。交通費の起算は東京都・広島県のいずれかです。 | |||||
| 合成音ナレーション | 無料 | 合成音による簡易的なナレーションです。 | |||||
| 声優ナレーション | 38,500円~ | 声優によるナレーションです。オーディション形式で声質をお選び頂けます。500文字以上の読み上げは追加料金が掛かります。 | |||||
| しゃべるアニメ | 33,000円 | キャラクターが音声に合わせて口パクします。似顔絵や写真のアニメーションも可能です。 | |||||
| トータル導入パッケージ | 要見積 | 機材の調達からシステムの設定まで、一貫した環境をご用意します。出張による現地での設定も含まれます。 | |||||
| 保守・更新 | 料金(税込) | 仕様・解説 | |||||
| サーバー料金/年 | 2,200円/月×12ヶ月一括払い | 転送量無制限の高速サーバーをご用意します。弊社割当のURLを提供致します。通信回線はお客様でご用意ください。 | |||||
| 修正(画像・文章) | 3,300円/回 | 1ページあたりの、文章、画像の都度修正料金です。 | |||||
| 修正(動画) | 5,500円/回 | 1ページあたりの、動画の都度修正料金です。 | |||||
| 修正パック (月4回×5ページ目安) |
5,500円/月×12ヶ月一括払い | 週1回の頻度でコンテンツを更新する場合にご検討ください。修正頻度とページ数が多い場合は別途見積りとなります。動画の修正更新は本パッケージに含まれません。修正回数の翌月持ち越しはできません。 | |||||
| 出張対応 | 33,000円+交通費 | システムの設定や故障時の応急対応は出張対応可能です。交通費は広島県からの起算となります。 | |||||
導入の流れ


①ご相談内容に基づき、企画・構成を決定後お見積り致します。
②お客様がデジタルサイネージ環境をお持ちの場合は、弊社よりテスト用URLと設定マニュアルをお送りします。テスト用コンテンツが正常に表示・操作可能か事前にご確認ください。
③弊社より請求書発行、ご入金後の作業着手となります。
④弊社契約サーバーにHTMLコンテンツを制作、お客様にはアクセス用のURLをご案内致します。
⑤お客様所有のデジタルサイネージ端末に自動起動等を設定ください(マニュアル提供・出張対応可)。
⑥運用開始
⑦コンテンツの修正は都度お申し付けください。
導入に際してお客様にご用意いただくもの
・タッチスクリーンディスプレイ
・GoogleChrome対応のPC、デジタルサイネージコントローラー
・インターネット回線
・無線ルーター
機材も合わせて導入の場合は…
・コンテンツ制作と機材の調達を並行して進めます。
・弊社でコンテンツの表示を確認後、システム一式を弊社より発送致します。
機材の導入
お客様のご希望に応じて、タッチパネル型デジタルサイネージ機材の導入、システムの構築からサポート致します。
アイキャッチX55T


納期:4~6週間
→詳しい情報はこちら
<特徴>
・55型液晶
・タッチパネル(静電容量式)
・外形寸法 約W890mm×H1870mm×D111mm(底板620mm)重量約110kg
・画面解像度1080x1920pix(縦型)
・輝度500カンデラ(夕方以降の屋外向き)
・屋外対応 防雨構造
・PC内蔵(WiFi対応)
23型タッチパネル機

小型機はご希望の仕様により民生品の組み合わせをご案内します。 ご購入はお客様経由となります。
<仕様の例>
・23型液晶
・輝度270カンデラ、屋内用
・画面解像度1920x1080pix
・PC付属(WiFi対応)
保証・故障対応等
故障対応


(1)HTML記述のミス等、弊社の制作による表示・動作の不具合は、契約期間中無料にて修理対応致します。
(2)システム障害(サーバーの故障等)時は基本遠隔対応となります。提供のURLで正常にコンテンツが再生できることを弊社の検証環境で確認した時点で、対応完了となります。
(3)お客様の所有またご契約のシステムに起因する障害に関しては、弊社のサポート外となります。ご希望の場合は有償対応致します(遠隔もしくは出張対応)。
(4)弊社販売機器の故障につきましては、各機器メーカーの規定に基づき対応となります。
本サービスの解約について
(1)サーバー及び修正パックの契約期間は1年間です。原則途中解約はできません。
(2)大規模なサーバー障害等、弊社側の責任により運用が1ヶ月以上不可能な場合は、途中解約に対応致します。途中解約の場合は、解約月から残り期間分の料金を精算・返金致します。
免責
(1)本サービスの障害による営業的損害、及び遺失利益については免責とさせて頂きます。
(2)本サービスの障害対応期間に対して、サービスの利用料金は補填・返金されません。
質問と回答
Q.オフラインコンテンツで提供できますか?
A.いいえ、当サービスはオンラインのみの提供となります。
Q.対応OSは何ですか?
A.弊社ではwindows環境で制作検証しています。仕様に関する要求は次の通りです。
・Google Chromeの最新版が正常動作すること。
・電源ON後、パスワード等の入力作業無しで起動できること。
・起動時にGoogleChromeの任意のページを自動表示できること。
・システムの終了をタイマー設定できること。
お客様お手持ちのシステムが対応可能かは、都度ご相談ください。
Q.取り付け・設定を全て依頼したいのですが
A.ハードウエアの構成、仕様を事前確認の上、出張サービス(有料)にて承ります。弊社に機器を合わせてご注文の場合は、コンテンツ設定済みの製品をお届け致します。また、GoogleChromeの機能である遠隔操作(リモートデスクトップ)により、お客様のシステム環境を遠隔で設定可能です。
Q.現在WEBサイトを運用していますが、自社契約のサーバーを利用できますか?
A.可能です。デジタルサイネージの使用頻度(予想)から、サーバーの適性を予めご検討ください。転送量過多によるシステムダウンに巻き込まれる可能性があるため、基本的にホームページと同じWEBサーバーは推奨しておりません。
Q.コンテンツの制作では何が納品されますか?
A.コンテンツ制作後、トップページのURLが提供されます。WEBブラウザ(Google Chrome)の設定方法はマニュアルにてご案内致します。
Q.どこかで聴いたことのある合成音ですが、商業で使って大丈夫ですか?
A.弊社サービス中の合成音は商業ライセンス取得済みです。
Q.月々のコンテンツ表示回数に制限はありますか?
A.弊社がご用意するWEBサーバーに関しては、制限はございません。十分に余裕のある環境をご用意しますが、通信量のオーバーにより何らかの対策が求められる場合は、都度ご相談させて頂きます。
Q.ページ内に他のURL(サービス)へのリンクは付けれますか?
A.可能です。1920x1080pixの縦型モニターで適切に表示できるよう、コンテンツ側を調整する必要があります。外部リンクはインラインフレームで設定するため、リンクに「top/blank」属性を付けないようご注意ください。
Q.ナレーションは声優に依頼できますか?
A.オプションにて承ります。料金は読み上げ文字数により変わります。
Q.コンテンツの修正はどのような流れになりますか?
A.ご依頼後、弊社でコンテンツを遠隔修正します。WEBサーバー内のコンテンツを更新後、端末側のブラウザを再読み込みすると更新されます。場合によってはブラウザ上のキャッシュを削除する操作を現地でお願いする場合がございます。
Q.4K解像度のコンテンツは制作可能ですか?
A.対応可能です。ご希望の内容により都度お見積り致します。
Q.納期はどれくらいですか?
A.ご希望の仕様によりますが、ご入金から稼働まで2~4週間が目安です。
Q.コンテンツはWEBサイト上で公開できますか?
A.WEBサイトに表示することは可能です。但しコンテンツには「noindex・nofollow」属性を付けており、SEO上の価値はありません。また、WEB公開による通信量の圧迫でデジタルサイネージとしての運用に支障がある場合は、公開をお控えください。
Q.ネットワーク障害が起きると使えなくなりますか?
A.ネットワーク障害下では、ブラウザにキャッシュが残っている間は再生されます。
Q.予約や印刷等の機能を組み込みできますか?
A.ご相談内容により都度お見積り致します。印刷の場合ハードウエアを含めシステム一式のご提案となります。
Q.タッチパネル非対応のネットワーク型コンテンツは作れますか?
A.対応可能です。ご相談ください。
Q.新しいページは追加できますか?
A.はい、ページ単位で追加制作致します。
Q.スマートフォン・タブレットを表示端末として使えますか?
A.可能です。但し、モバイル向けOSでは動画や音声の自動再生が無効化されます。モバイル端末向けの場合は予めご相談ください。
Q.機材を当サービスで購入した場合、納品はどのようになりますか?
A.コンテンツ制作と機材の準備を並行します。完成したコンテンツを機材で正常に表示できることを弊社で確認の上、メーカーより発送致します。
Q.メニューページにも動画は組み込みできますか?
A.可能です。しかし頻繁な変更が予想されるページのため、静止画をお勧めします。
Q.展示会での設置を想定しています。オフラインでも使えますか?
A.可能です。予めご相談ください。2018年現在、WEBブラウザのFirefoxとInternet Explorer11でオフライン動作を確認しております。
お見積もり依頼
お問い合わせ
下記フォームに必要事項を入力後、確認ボタンを押してください。